27 Aralık 2009 Pazar
Bu yazımızda Asp.net Ajax'ta kullanımımıza sunulan işlevsel ve görsel zenginliklerden bir tanesi olan Tab Kontrol üzerinde duracağız. Bu kontrol tek bir sayfayı organize bir şekilde kullanmamıza olanak sağlar.
VisualStudio içinde projemizi AJAXEnabledWebApplication olarak başlatıyoruz. ScriptManager sekmesi altına AjaxControlToolkit içinden bir tane TabContainer sürüklüyoruz bu kontrol TabPanellerimizi kendi bünyesinde toplayacaktır. Daha sonra sırasıyla istediğimiz kadar TabPanel kontrolünü TabContainer sekmesi içine sürüklüyoruz.TabPanel etiketi altına '< ' parantezimizi açtığımız zaman karşımıza iki seçenek çıkar ' <ContentTemplate> ', ' <HeaderTemplate> '. Content Template sekme içeriğini oluşturmamıza olanak sağlayacak etikettir. Header Template ise adından da anlaşılacağı gibi sekme başlığını yapılandırmamızı sağlar.
Default.aspx sayfamız içierisinde aşağıdaki gibi bir düzenleme yaparak
| <cc1:TabContainer ID="TabContainer1" runat="server"> <cc1:TabPanel ID="TabPanel1" runat="server" > <ContentTemplate> 1. Sayfa - Sekme 1 </ContentTemplate> </cc1:TabPanel> <cc1:TabPanel ID="TabPanel2" runat="server" > <ContentTemplate> 2. Sayfa - Sekme 2<br /> 2. Sayfa - Sekme 2<br /> </ContentTemplate> <2/cc1:TabPanel> <cc1:TabPanel ID="TabPanel3" runat="server"> <ContentTemplate> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
Projemizi çalıştırdığımızda aşağıdaki görüntüyü elde ederiz.

İhtiyaçlarımız doğrultusunda özelleştirebileceğimiz bir kaç noktaya bakmak gerekirse. TabPanel etiketi içerisindeki "HeaderText" içinde sayfa başlığını belirtebiliriz.
| <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> </cc1:TabPanel> |
Sekme başlığını aynı zamanda ' <HeaderTemplate> ' içerisinde vererek dinamik olarak 'HeaderText' i override (ezmiş) oluruz.
| <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> <HeaderTemplate> Özel Başlık </HeaderTemplate> </cc1:TabPanel> |
Kodlarımıza aşağıdaki küçük eklemeyi yaptıktan sonra
| <cc1:TabContainer ID="TabContainer1" runat="server"> <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> <ContentTemplate> 1. Sayfa - Sekme 1 </ContentTemplate> </cc1:TabPanel> <cc1:TabPanel ID="TabPanel2" runat="server" HeaderText="2. Sekme"> <ContentTemplate> 2. Sayfa - Sekme 2<br /> 2. Sayfa - Sekme 2<br /> </ContentTemplate> <2/cc1:TabPanel> <cc1:TabPanel ID="TabPanel3" runat="server" HeaderText="3. Sekme"> <ContentTemplate> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
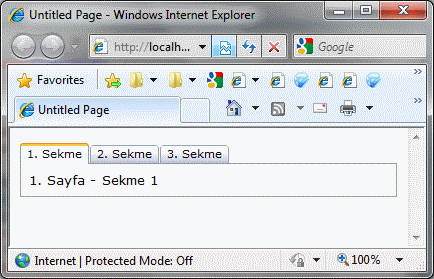
Sayfa görünümümüz :

gibi olacaktır.Buna ek olarak yukarıda bahsettiğimiz Header Template etiketini eklersek :
| dsds <cc1:TabContainer ID="TabContainer1" runat="server"> <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> <HeaderTemplate> Özel Başlık </HeaderTemplate> <ContentTemplate> 1. Sayfa - Sekme 1 </ContentTemplate> </cc1:TabPanel> <cc1:TabPanel ID="TabPanel2" runat="server" HeaderText="2. Sekme"> <ContentTemplate> 2. Sayfa - Sekme 2<br /> 2. Sayfa - Sekme 2<br /> </ContentTemplate> <2/cc1:TabPanel> <cc1:TabPanel ID="TabPanel3" runat="server" HeaderText="3. Sekme"> <ContentTemplate> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
Sayfa görüntümüz :

şeklinde olacaktır.
Umarım sizin için yararlı olabilmiştir. Yeni bir kontrolde görüşmek umuduyla..
Etiketler: .NET 2.0, .NET 3.0, Ajax, AjaxControlToolkit, Asp.Net, TabContainer, TabPanel, Visual Studio 2008
0 yorum:
Yorum Gönder