3 Ocak 2010 Pazar
Bu yazımızda Ajax Kontrollerinden 'AutoComplateExtender' bileşeninin kullanımını bir örnek üzerinden anlamaya çalışacağız.
Senaryomuz textbox içerisine yazdığımız karakterlerin web servis üzerinde oluşturduğumuz char dizisi içerisinden rasgele olarak seçilenleri ile tamamlanmasını sağlamak.
Bu bileşeni ihtiyacımız doğrultusunda özelleştirerek veri tabanı üzerinden getireceğimiz verilerle de doldurabiliriz. Daha önceki yazılarımızda böylebir senaryo üzerinde durmuştuk.
VisualStudio içinde AJAXEnabledWebApplication olarak başlattığımız projemizin Default.aspx sayfası içerisindeki 'ScriptManager' bileşeni altına bir tane textbox, bir tanede AutoComplateExtender sürüklüyoruz. Daha sonra projemize Add New Item deyip bir tane WebService.asmx ekliyoruz. Bu sayfada text box içerisine girilen karaktarleri rasgeleleriyle tamamlamayı sağlayacak olan GetCompletionList metodunu yazacağız.
| [WebMethod] public string[] GetCompletionList(string prefixText, int count) { Random random = new Random(); List<string> items = new List<string>(count); for (int i = 0; i < count; i++) { char c1 = (char)random.Next(65, 90); char c2 = (char)random.Next(97, 122); char c3 = (char)random.Next(97, 122); items.Add(prefixText + c1 + c2 + c3); } return items.ToArray(); } |
Görüldüğü gibi string bir dizi döndüren bir metot yazıyoruz. Bu dizi 3 elemanlı. 'c1' Ascii Kodu 65 ile 90 arasında (büyük harfler) olanlarından rasgele seçilmiş karakteri temsil ediyor. 'c2' ve 'c3' te aynı şekilde 97 ile 122 arasındakileri (küçük harfler).
Web servis içini yukarıdaki gibi düzenledikten sonra ScriptManager bileşenini aşağıdaki şekilde düzenliyoruz.
| <asp:ScriptManager ID="ScriptManager1" runat="server"> <Services> <asp:ServiceReference Path="~/WebService.asmx" /> </Services> </asp:ScriptManager> |
AutoComplateExtender bileşeninin özelliklerinde de aşağıdaki düzenlemeyi yaptıktan sonra :
| <cc1:AutoCompleteExtender ID="AutoCompleteExtender1" runat="server" TargetControlID="TextBox1" ServicePath="WebService.asmx" ServiceMethod="GetCompletionList MinimumPrefixLength="2" CompletionInterval="1000" EnableCaching="true" CompletionSetCount="12"> </cc1:AutoCompleteExtender> <asp:TextBox ID="TextBox1" runat="server"/> |
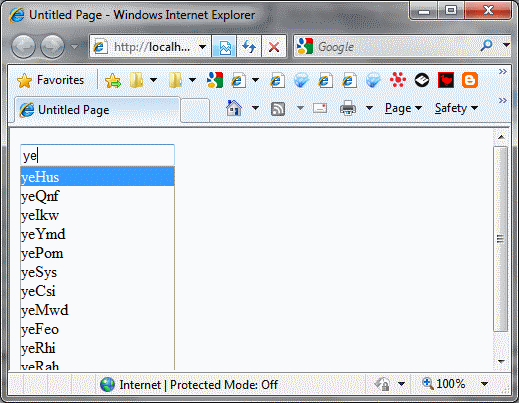
Projemizi çalıştırabiliriz.

Sayfa görüntümüz...
Umarım sizin için yararlı olur..
Etiketler: .NET 3.0, Ajax, AjaxControlToolkit, Asp.Net, AutoComplateExtender, Visual Studio 2008
2 Ocak 2010 Cumartesi
Bu yazımızda Ajax kontrollerinden 'ConfirmButtonExtender' kullanımına balacağız.
Bu kontrol çalışma esnasında bizim istediğimiz bir kontrolün tetiklemesi ile sayfada onay penceresi açar. İhtiyaçlarımız doğrultusunda çok çeşitli şekilde özelleştirebilmemize olanak sağlayan önemli bir kontroldür. Daha anlaşılır olması açısından örnek üzerinden gidersek :
VisualStudio içinde AJAXEnabledWebApplication olarak başlattığımız projemizin Default.aspx sayfasının içine, birer tane 'Label', 'Button', 'ConfirmButtonExtender' sürüklüyoruz.

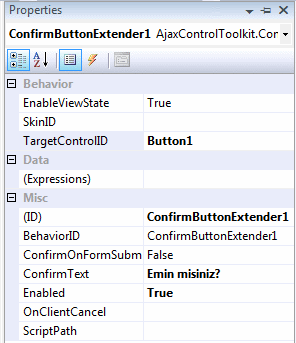
ConfirmButton özelliklerine baktığımızda projenin çalışması için vermemiz gereken 'TargetControlID' görüyoruz. Burası onay penresinin hangi olayla tetiklendiğini belirttiğimiz kısım. 'Confirm Text', çıkan pencerede onaylanmasını istediğimiz soruyu belirtiyoruz.
Bu düzenlemeleri yaptıktan sonra sürüklediğimiz buton üzerine çift tıklayarak Default.aspx.cs içindeki 'Button1_Click' olayına, onaylanma işleminin tamamlandığında gerçekleşmesini istediğimiz olayı belirtiyoruz.
| protected void Button1_Click(object sender, EventArgs e) { Label1.Text = "Emin Olmak güzeldir."; } |
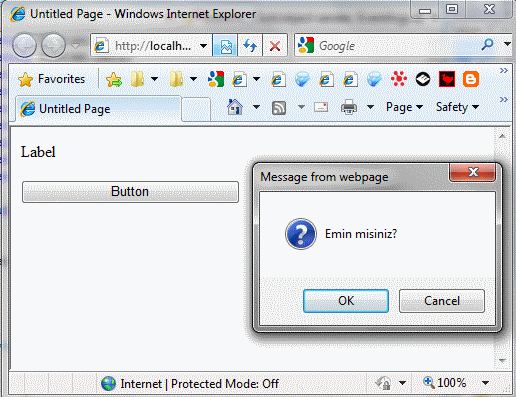
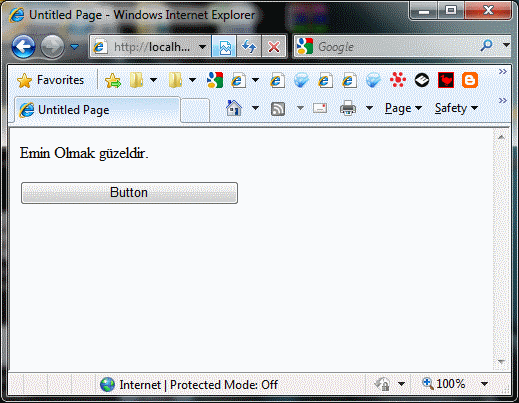
Burada sadece sürüklediğim label içinde istediğimiz metni görüntülüyoruz. Kullanım amacına göre bu kısmı özelleştirmemiz mümkün. Projeyi çalıştırdığımızda ekran görüntülerimiz. Bu ekran butona bastığımızda :


Umarım sizin için yararlı olmuştur. Yeni bir kontrolde görüşmek üzere…
Etiketler: .NET 2.0, Ajax, AjaxControlToolkit, ConfirmButtonExtender, Visual Studio 2008