27 Aralık 2009 Pazar
Bu yazımızda Asp.net Ajax'ta kullanımımıza sunulan işlevsel ve görsel zenginliklerden bir tanesi olan Tab Kontrol üzerinde duracağız. Bu kontrol tek bir sayfayı organize bir şekilde kullanmamıza olanak sağlar.
VisualStudio içinde projemizi AJAXEnabledWebApplication olarak başlatıyoruz. ScriptManager sekmesi altına AjaxControlToolkit içinden bir tane TabContainer sürüklüyoruz bu kontrol TabPanellerimizi kendi bünyesinde toplayacaktır. Daha sonra sırasıyla istediğimiz kadar TabPanel kontrolünü TabContainer sekmesi içine sürüklüyoruz.TabPanel etiketi altına '< ' parantezimizi açtığımız zaman karşımıza iki seçenek çıkar ' <ContentTemplate> ', ' <HeaderTemplate> '. Content Template sekme içeriğini oluşturmamıza olanak sağlayacak etikettir. Header Template ise adından da anlaşılacağı gibi sekme başlığını yapılandırmamızı sağlar.
Default.aspx sayfamız içierisinde aşağıdaki gibi bir düzenleme yaparak
| <cc1:TabContainer ID="TabContainer1" runat="server"> <cc1:TabPanel ID="TabPanel1" runat="server" > <ContentTemplate> 1. Sayfa - Sekme 1 </ContentTemplate> </cc1:TabPanel> <cc1:TabPanel ID="TabPanel2" runat="server" > <ContentTemplate> 2. Sayfa - Sekme 2<br /> 2. Sayfa - Sekme 2<br /> </ContentTemplate> <2/cc1:TabPanel> <cc1:TabPanel ID="TabPanel3" runat="server"> <ContentTemplate> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
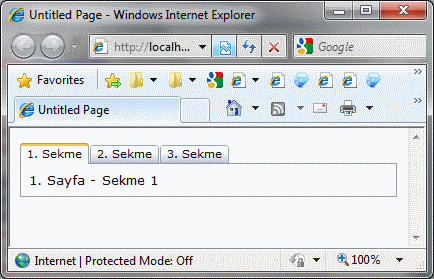
Projemizi çalıştırdığımızda aşağıdaki görüntüyü elde ederiz.

İhtiyaçlarımız doğrultusunda özelleştirebileceğimiz bir kaç noktaya bakmak gerekirse. TabPanel etiketi içerisindeki "HeaderText" içinde sayfa başlığını belirtebiliriz.
| <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> </cc1:TabPanel> |
Sekme başlığını aynı zamanda ' <HeaderTemplate> ' içerisinde vererek dinamik olarak 'HeaderText' i override (ezmiş) oluruz.
| <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> <HeaderTemplate> Özel Başlık </HeaderTemplate> </cc1:TabPanel> |
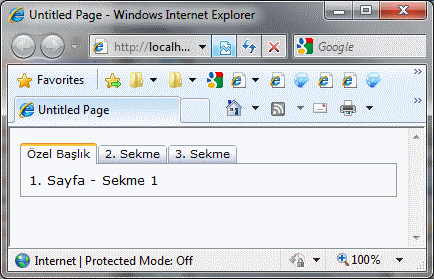
Kodlarımıza aşağıdaki küçük eklemeyi yaptıktan sonra
| <cc1:TabContainer ID="TabContainer1" runat="server"> <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> <ContentTemplate> 1. Sayfa - Sekme 1 </ContentTemplate> </cc1:TabPanel> <cc1:TabPanel ID="TabPanel2" runat="server" HeaderText="2. Sekme"> <ContentTemplate> 2. Sayfa - Sekme 2<br /> 2. Sayfa - Sekme 2<br /> </ContentTemplate> <2/cc1:TabPanel> <cc1:TabPanel ID="TabPanel3" runat="server" HeaderText="3. Sekme"> <ContentTemplate> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
Sayfa görünümümüz :

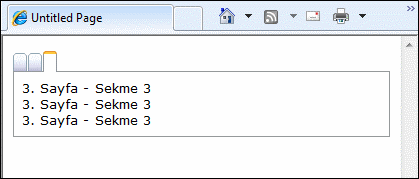
gibi olacaktır.Buna ek olarak yukarıda bahsettiğimiz Header Template etiketini eklersek :
| dsds <cc1:TabContainer ID="TabContainer1" runat="server"> <cc1:TabPanel ID="TabPanel1" runat="server" HeaderText="1. Sekme"> <HeaderTemplate> Özel Başlık </HeaderTemplate> <ContentTemplate> 1. Sayfa - Sekme 1 </ContentTemplate> </cc1:TabPanel> <cc1:TabPanel ID="TabPanel2" runat="server" HeaderText="2. Sekme"> <ContentTemplate> 2. Sayfa - Sekme 2<br /> 2. Sayfa - Sekme 2<br /> </ContentTemplate> <2/cc1:TabPanel> <cc1:TabPanel ID="TabPanel3" runat="server" HeaderText="3. Sekme"> <ContentTemplate> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> 3. Sayfa - Sekme 3<br /> </ContentTemplate> </cc1:TabPanel> </cc1:TabContainer> |
Sayfa görüntümüz :

şeklinde olacaktır.
Umarım sizin için yararlı olabilmiştir. Yeni bir kontrolde görüşmek umuduyla..
Etiketler: .NET 2.0, .NET 3.0, Ajax, AjaxControlToolkit, Asp.Net, TabContainer, TabPanel, Visual Studio 2008
9 Aralık 2009 Çarşamba
Daha önceki yazılarımıda Ajax kontrollerinden ModalPopupExtender kullanarak popup menü açmayı ele almıştık. Burda farklı olarak popup penceresini ana pencereye bağlı başka bir child (alt) sayfa üzerinden açmayı öğreneceğiz.
Başlangıç olarak Default.aspx sayfamıza popup penceresinin açılmasını sağlayan butonu sürüklüyoruz. Güncellenecek bilgileri göstermek içinde iki tane label. Kod bloğumuz aşağıdaki gibidir.
| <div> Adı : <asp:Label ID="lblAdi" runat="server" Text=" E. Yeşim"> </asp:Label><br /> <br /> Soyadı : <asp:Label ID="lblSoyadi" runat="server" Text="Yağcı"> </asp:Label><br /> <br /> <asp:Button ID="btnPop" runat="server" Text="Bilgileri Güncelleyin" /> </div> |
Daha sonra Default.aspx sayfasının baş tarafına aşağıdaki java script kodunu ekleyelim. Burada amacımız alınan değerleri popup sayfası içine geçişi sağlamak.
| <script type="text/javascript"> function openPopUp() { var popUrl = 'PopUp.aspx?fn=' + document.getElementById('<%= lblAdi.ClientID %>').innerHTML + '&ln=' + document.getElementById('<%= lblSoyadi.ClientID %>').innerHTML; var name = 'popUp'; var appearence = 'dependent=yes,menubar=no,resizable=no,' + 'status=no,toolbar=no,titlebar=no,' + 'left=5,top=280,width=230px,height=140px'; var openWindow = window.open(popUrl, name, appearence); openWindow.focus(); } </script> |
Sonraki adımda Default.aspx.cs içindeki Page_Load methodu içine
| protected void Page_Load(object sender, EventArgs e) { string updateValuesScript = @"function updateValues(popupValues) { document.getElementById('lblFirstName').innerHTML=popupValues[0]; document.getElementById('lblLastName').innerHTML=popupValues[1]; }"; this.ClientScript.RegisterStartupScript(Page.GetType(), "UpdateValues", updateValuesScript.ToString(), true); btnPop.Attributes.Add("onclick", "openPopUp('PopUp.aspx')"); } protected void btnPop_Click(object sender, EventArgs e) { } |
Şimdi projemize yeni bir Web Form ekleyerek devam ediyoruz. Bu form bizim güncelleme yapmak için açacağımız PopUp sayfamız olacak. Sayfa içerisine
| <div> First Name : <asp:TextBox ID="txtPopAdi" runat="server" Width="113px"> </asp:TextBox><br /> <br /> Last Name:<asp:TextBox ID="txtPopSoyAdi" runat="server" Width="109px"> </asp:TextBox><br /> <br /> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /> </div> |
| protected void Page_Load(object sender, EventArgs e) { string updateParentScript = @"function updateParentWindow() { var adi=document.getElementById('txtPopAdi').value; var soyadi=document.getElementById('txtPopSoyadi').value; var arrayValues= new Array(adi,soyadi); window.opener.updateValues(arrayValues); window.close(); }"; this.ClientScript.RegisterStartupScript(this.GetType(), "UpdateParentWindow", updateParentScript, true); if (!IsPostBack) { txtPopFName.Text = Request["fn"]; txtPopLName.Text = Request["ln"]; } Button1.Attributes.Add("onclick", "updateParentWindow()"); } protected void Button1_Click(object sender, EventArgs e) { } |
Etiketler: .NET 2.0, .NET 3.0, AjaxControlToolkit, Asp.Net, Popup