4 Ekim 2009 Pazar
Bu yazımızda, web sayfaları geliştirirken sık sık kullanma ihtiyacı duyduğumuz Ajax Kontrollerinden Accordion Kontrolü üzerinde duracağız. Bu kontrol genellikle sayfa içerisinde fazladan yere ihtiyaç duyulduğunda, çeşitli içeriklerin alt alta verilerek seçim yapılması istendiği durumlarda kullanılır.
Bunu bir örnek üzerinde görmek için bir tene AJAXEnabledWebApplication projesi açıyoruz. İçine 1 tane AddNewItem>StyleSheet ekliyoruz.
.baslik
{
border:solid 1px black;
color: white;
background-color:#B60000;
color:#FFD800;
padding:5px;
margin-top:5px;
}
.seciliBaslik
{
border: solid 1px black;
color : white;
background-color:#800000;
color:#FFD800;;
padding:5px;
margin-top:5px;
}
.icerik
{
background-color:White;
color:Black;
}
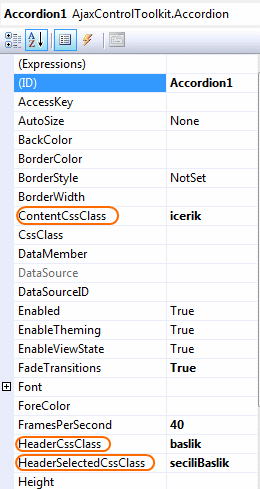
Dizayn sayfamıza 1 tane Accordion sürüklüyoruz. Bu kontrolün özelliklerine bakıldığında aşağıdaki görüldüğü gibi;
içerik için css, başlık için css, seçili başlık için css kullanılabilirliği bizim için sunulmuştur. Bu, sayfaya yaratıcılık katarak çok çeşitli farklılıklar oluşturmaya olanak sağlamaktadır.
Bir sonraki adımda dizayn sayfası içindeki akordion panel içindeki parçaların oluşturulamasına geçebiliriz bunu
<ajaxToolkit:Accordion ID="Accordion1" runat="server" SelectedIndex="0" HeaderCssClass="baslik"
ContentCssClass="icerik" FadeTransitions="true" HeaderSelectedCssClass="seciliBaslik"
FramesPerSecond="40" TransitionDuration="250" AutoSize="None">
<Panes>
<ajaxToolkit:AccordionPane ID="AccordionPane1" runat="server">
<Header>1</Header>
<Content>qwert</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane2" runat="server">
<Header> 2</Header>
<Content> qwert</Content>
</ajaxToolkit:AccordionPane>
<ajaxToolkit:AccordionPane ID="AccordionPane3" runat="server">
<Header>3</Header>
<Content>qwert</Content>
</ajaxToolkit:AccordionPane>
</Panes>
</ajaxToolkit:Accordion>
son ekran görüntüsü ..

Umarım yararlı olmuştur.
Sermin Yağcı

0 yorum:
Yorum Gönder