7 Eylül 2009 Pazartesi
Asp.Net GridView’ da Update Insert Delete İşlemleri
ASP.NET 2.0 Kontrollerinden GridView veri tabanıyla yapılan işlemlerde çok önemli bir yer tutmaktadır. Hatta birincil kontroldür deyebiliriz. GridView'u veri tabanına bağlamak için bir çok yöntem kullanılabilmektedir. Bunlar SqlDataSource, ObjectDataSource, AccessDataSource, EntityDataSource, LinqDataSource, XMLDataSource kontrolleridir. Veri tabanındaki tablomuzu kod yazmadan hatta kolon isimlerini bile yazmadan bu kontroller sayesinde kolayca gridview içinde gösterebiliriz.
Bu yazımızda bir örnek üzerinden veri tabanındaki verileri bir DataTable üzerinde tutarak ihtiyacımız olan insert, update ve delete kontrollerini kod yazarak yaptırmayı anlamaya çalışacağız.
Başlangıç olarak veri tabanı içerisinde kullancağım tablonun senaryosunu vermek istiyorum. Bir personel tablosu oluşturmayı uygun gördüm.
| CREATE TABLE [dbo].[Personel]( [PersonelId] [int] IDENTITY(1,1) NOT NULL, [Adi] [nvarchar](50) NOT NULL, [Soyadi] [nvarchar](50) NOT NULL, [MedeniDurumu] [nvarchar](10) NOT NULL, [Sehir] [nvarchar](50) NOT NULL ) ON [PRIMARY] GO |
Veri tabanı içinde tablomuzu oluşturduktan sonra, VisualStudio içinde projemizi ASP.NET AJAX Enabled Website olarak açıyoruz.

Sonraki adımda yapmamız gereken webcofig’imizin içinde ConnectionString cümlesi tanımlamak. Bu sayede proğram içinde sql bağlantımızı sağlamış olacağız. Onuda Web.config içinde system.web taginin üstüne aşağıdaki şekilde yazabiliriz.
| <connectionStrings> <add name="PersonelConnectionString" connectionString="Data Source=.; InitialCatalog=Personel;Integrated Security=Yes;" providerName="System.Data.SqlClient"/> </connectionStrings> |
Bu tabiyki Windows Authentication kullanıyorsak eğer SQL Server Authentication kullanıyorsak Login ve Password te belirtmemiz gerekir.
Sonraki adımda Default.aspx sayfasındaki design kısmından ScriptManeger ın altındaki div taginin içine bir tane GridView sürükleyip bırakalım GridView un özelliklerinden AutoGenerateColumns ını false, ShowFooter ını true olarak işaretleyelim. DataKeyNames ini PersonelId olarak verelim. Bu değişiklikleri yapmamızın nedeni yeni kayıt, düzenleme yada silme işlemlerinin PersonelId üzerinden gerçekleştirilmesini sağlayarak herhangi bir yanlışlığa ya da karışıklığa sebep olmamasını sağlamak. Özelliklerinden eventlerini (olaylarını) tıklayarak DataBound, RowCancellingEdit, RowCommand, RowDeleting, RowEditing, RowUpdating seçeneklerinin önlerindeki boş kutulara çift klik yaptığımızda, daha sonradan içini tablomuzdaki bilgilerle doldurduğumuz GridViewumuzun satırlarında, değişiklik yapmamızı sağlayacak kod parçalarını yazacağımız kısımlar Default.aspx.cs içinde bizim için hazırlanmış olacak.

Projemizin içine yeni bir class ekleyelim PersonelCls.cs bu class içinde db den verileri getirme, düzenleme, değiştirme ve silme işlemlerini yapacağız.
| public void Insert ( string Adi, string Soyadi, string Sehir,string MedeniDurumu) { // Insert işlemlerinin yapılacağı kod bloğu. } public DataTable Getir() { // Data Table ile veri getirileceği kod bloğu. } public void Update( string Adi, string Soyadi, string Sehir,string MedeniDurumu) { // Update işleminin yapıldığı kod bloğu. } public void Delete(int PersonelId) { // Delete işleminin yapıldığı kod bloğu. } |
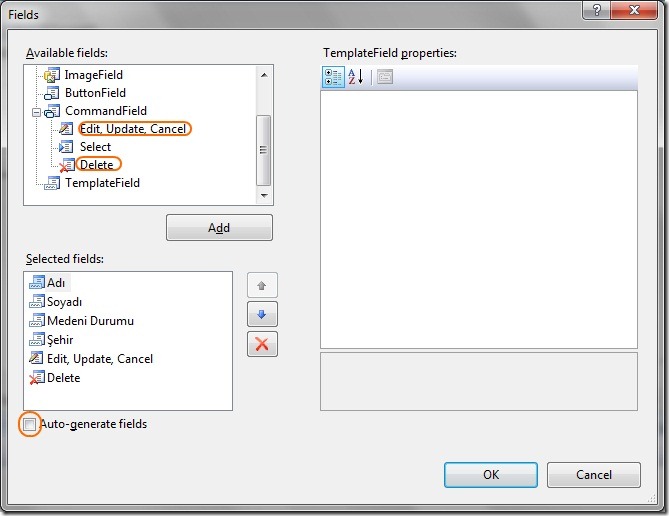
Sonraki adımda tekrar Default.aspx sayfasının Design kısmıma giderek, GridView un Smart Tag ından, EditColumns u seçerek dört tane TemplateField ekleyelim. Bunların HeaderTextlerine sırasıyla Adı, Soyadı, Medeni Durumu ve Şehir diyoruz. Daha sonra CommandField in içinden Edit, Update, Cancel, bir tanede Delete ekliyoruz. Alttaki Auto-generate fields tikini kaldırılmış olmasına dikkat edelim.

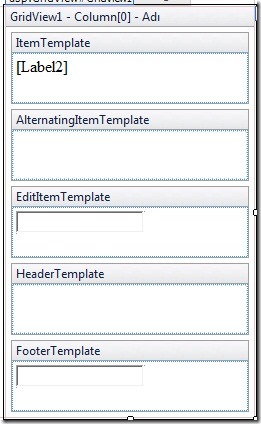
Bu adımda GridView un Smart Navigation Tagına tekrar tıklayarak Edit Template seçiyoruz. Display in içinden kolonlarımız düzenlemeye başlıyoruz.


Ad, Soyad ve Şehir kolonlarında aynı işlemleri tekrarlayacağız. ItemTemplate içine bir tane label sürükleyip bırakıyoruz. Label in yanındaki smart tag den Edit Data Bindings te aşağıdaki gibi Custom binding seçip Code expression içine Eval(“Adi”) kod unu yazıyoruz. EditItemTemplate içine 1 tane TextBox sürükleyip önce propertylerinden ID sini txtAdi olarak değiştiriyoruz. Daha önce label a yaptığımız işlemin aynısını burda da yapıyoruz ama burada yazacağımız kod Bind(“Adi”). Eval database üzerinde kayıtlı olan veriyi label üzerinde görmemizi sağlar, Bind ise bizim görmemizi sağladığı gibi üzerinde yaptığımız değişikliği database üzerindede günceller.
FooterTemplate üzerine bir tane TextBox koyuyoruz bunun ID sini de txtYeniAd olarak değiştiriyoruz.

Medeni Durum kolonuna sıra geldiğinde ItemTemplate içine bir label, EditItemTamplate içine bir tane DropDownList sürükleyip bırakıyoruz. Smart tag den EditItemsi seçerek

Şeklinde bir düzenleme yapıyoruz. Ayrıca EditDataBindings’ine Bind(“MedeniDurumu”) yazmayı unutmayalım.
Sıra geldi Edit ve Delete kolonlarını düzenlemeye. Edit Kolonunun EditItemTamplate içine 2 tane LinkButton sürüklüyoruz propertylerinden birinci butonu CasusesValidation true, CommandName Update, Text Update olarak düzenliyoruz. İkincisi içinde CasusesValidation False, CommandName Cancel, text Cancel düzenlemelerini yapıyoruz. FooterTemplate içine LinkButton sürüklüyoruz CasusesValidation false, CommandName AddNew, Text AddNew yaptıktan sonra kodlarımızın görünümü aşağıdaki gibi olacak.
| <asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="PersonelId" ShowFooter="True" OnRowCancelingEdit="GridView1_RowCancelingEdit" OnRowCommand="GridView1_RowCommand" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating"> <Columns> <asp:TemplateField HeaderText="Adı" SortExpression="Adi"> <EditItemTemplate> <asp:TextBox ID="txtAdi" runat="server" Text='<%# Bind("Adi") %>'/> </EditItemTemplate> <FooterTemplate> <asp:TextBox ID="txtYeniAd" runat="server"/> </FooterTemplate> <ItemTemplate> <asp:Label ID="Label2" runat="server" Text='<%# Eval("Adi") %>'/> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Soyadı" SortExpression="Soyadi"> <EditItemTemplate> <asp:TextBox ID="txtSoyad" runat="server" Text='<%# Bind("Soyadi") %>'/> </EditItemTemplate> <FooterTemplate> <asp:TextBox ID="txtYeniSoyad" runat="server" /> </FooterTemplate> <ItemTemplate> <asp:Label ID="Label3" runat="server" Text='<%# Eval("Soyadi") %>'/> </ItemTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Medeni Durumu" SortExpression="MedeniDurumu"> <EditItemTemplate> <asp:DropDownList ID="cmbMedeniDurum" runat="server" SelectedValue='<%#Bind("MedeniDurumu") %>'> <asp:ListItem Value="Evli" Text="Evli" /> <asp:ListItem Value="Bekar" Text="Bekar" /> </asp:DropDownList> </EditItemTemplate> <ItemTemplate> <asp:Label ID="lblMedeniDurum" runat="server" Text='<%# Eval("MedeniDurumu") %>'/> </ItemTemplate> <FooterTemplate> <asp:DropDownList ID="cmbYeniMedDurum" runat="server" > <asp:ListItem Selected="True" Text="Evli" Value="Evli" /> <asp:ListItem Selected="False" Text="Bekar" Value="Bekar" /> </asp:DropDownList> </FooterTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Şehir" > <EditItemTemplate> <asp:TextBox ID="txtSehir" runat="server" Text='<%# Bind("Sehir") %>' /> </EditItemTemplate> <ItemTemplate> <asp:Label ID="Label5" runat="server" Text='<%# Eval("Sehir") %>' /> </ItemTemplate> <FooterTemplate> <asp:TextBox ID="txtYeniSehir" runat="server" /> </FooterTemplate> </asp:TemplateField> <asp:TemplateField HeaderText="Edit" ShowHeader="false"> <EditItemTemplate> <asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True" CommandName="Update" Text="Update" /> <asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="Cancel" Text="Cancel" /> </EditItemTemplate> <FooterTemplate> <asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False" CommandName="AddNew" Text="Add New" /> </FooterTemplate> <ItemTemplate> <asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False" CommandName="Edit" Text="Edit" /> </ItemTemplate> </asp:TemplateField> <asp:CommandField HeaderText="Delete" ShowDeleteButton="True" ShowHeader="True" /> </Columns> </asp:GridView> |
Son adımda yapmamız gereken Default.aspx.cs sayfamızın içine gelerek PersonelCLS.class içinde yazdığımız methodları kullanmak. Daha önceden hazırladığımız bloglar içine gerkli kodları yazacağız.
| public class PersonelsCls { private string cnstr = ConfigurationManager.ConnectionStrings["PersonelsConnectionString"].ConnectionString; private string sql; public void Insert(string Adi, string Soyadi, string Sehir, string MedeniDurumu) { string sql = "Insert Into Personel (Adi, Soyadi, Sehir, MedeniDurumu) Values ('" + Adi + "','" + Soyadi + "','" + Sehir + "','" + MedeniDurumu + "')"; SqlConnection conn = new SqlConnection(cnstr); conn.Open(); SqlCommand cmd = new SqlCommand(sql, conn); cmd.ExecuteNonQuery(); conn.Close(); conn.Dispose(); } public DataTable Getir() { string sql = "Select * From Personel"; SqlDataAdapter da = new SqlDataAdapter(sql, cnstr); DataTable dt = new DataTable(); da.Fill(dt); return dt; } public void Update(int PersonelId, string Adi, string Soyadi, string Sehir, string MedeniDurumu) { string sql = "UPDATE Personel SET Adi ='" + Adi + "', Soyadi ='" + Soyadi + "', Sehir = '" + Sehir + "', MedeniDurumu ='" + MedeniDurumu + "'Where PersonelId=" + PersonelId; SqlConnection conn = new SqlConnection(cnstr); conn.Open(); SqlCommand cmd = new SqlCommand(sql, conn); cmd.ExecuteNonQuery(); conn.Close(); conn.Dispose(); } public void Delete(int PersonelId) { string sql = "Delete Personel where PersonelId=" + PersonelId; SqlConnection conn = new SqlConnection(cnstr); conn.Open(); SqlCommand cmd = new SqlCommand(sql, conn); cmd.ExecuteNonQuery(); conn.Close(); conn.Dispose(); } } |
GridView1_RowCommand içinde yeni satır eklerken kullanıcıdan aldığımız verileri FindControlle yakalayarak tablomuzun içine ekleyeceğiz.
GridView1_RowCancelingEdit içinde satır üzerinde yapılan değişikliğin iptal edilmesini sağlayacağız.
GridView1_RowUpdating içinde satır üzerinde yapılan değişikliğin database üzerindeki tablo içine kaydedilmesini sağlayacağız.
GridView1_RowDeleting içinde tablo üzerindeki satırı silme işlemi yapacağız.
Sonuç olarak namespace imiz böyle olacaktır.
| namespace Ajax_GridView_UpdateInsertDelete { public partial class _Default : System.Web.UI.Page { PersonelsCls personel = new PersonelsCls(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) PersonelleriGrideDoldur(); } private void PersonelleriGrideDoldur() { DataTable dtpersonel = personel.Getir(); if (dtpersonel.Rows.Count > 0) { GridView1.DataSource = dtpersonel; GridView1.DataBind(); } else { dtpersonel.Rows.Add(dtpersonel.NewRow()); GridView1.DataSource = dtpersonel; GridView1.DataBind(); int TotalColumns = GridView1.Rows[0].Cells.Count; GridView1.Rows[0].Cells.Clear(); GridView1.Rows[0].Cells.Add(new TableCell()); GridView1.Rows[0].Cells[0].ColumnSpan = TotalColumns; GridView1.Rows[0].Cells[0].Text = "Kayıt Bulunamadı"; } } protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e) { if (e.CommandName.Equals("AddNew")) { TextBox txtYeniAd = (TextBox)GridView1.FooterRow.FindControl("txtYeniAd"); TextBox txtYeniSoyad = (TextBox)GridView1.FooterRow.FindControl("txtYeniSoyad"); DropDownList cmbYeniMedDurum = (DropDownList)GridView1.FooterRow.FindControl("cmbYeniMedDurum"); TextBox txtYeniSehir = (TextBox)GridView1.FooterRow.FindControl("txtYeniSehir"); personel.Insert(txtYeniAd.Text, txtYeniSoyad.Text, txtYeniSehir.Text, cmbYeniMedDurum.SelectedValue); PersonelleriGrideDoldur(); } } protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e) { GridView1.EditIndex = -1; PersonelleriGrideDoldur(); } protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) { GridView1.EditIndex = e.NewEditIndex; PersonelleriGrideDoldur(); } protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) { TextBox txtAdi = (TextBox)GridView1.Rows[e.RowIndex].FindControl("txtAdi"); TextBox txtSoyadi = (TextBox)GridView1.Rows[e.RowIndex].FindControl("txtSoyad"); DropDownList cmbMedeniDurum = (DropDownList)GridView1.Rows[e.RowIndex].FindControl("cmbMedeniDurum"); TextBox txtSehir = (TextBox)GridView1.Rows[e.RowIndex].FindControl("txtSehir"); personel.Update(Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Values[0].ToString()), txtAdi.Text, txtSoyadi.Text, txtSehir.Text, cmbMedeniDurum.SelectedValue); GridView1.EditIndex = -1; PersonelleriGrideDoldur(); } protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { personel.Delete(Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Values[0].ToString())); PersonelleriGrideDoldur(); } } } |
Sonuç olarak bu yazımızda ASP.NET GridView kontrolü üzerinden Select, Insert, Update, Delete işlemlerini kod yardımı ile nasıl yapabileceğimizi detaylı bir şekilde incelemeye çalıştık.
Umarım sizin için yararlı olmuştur.
Sermin YAĞCI
http://serminyagci.blogspot.com
Etiketler: .NET 2.0, Ajax, Asp.Net, SQL Server 2008, Visual Studio 2008
1 yorum:
Paylaşımlarınız için teşekkür ederiz. Herhangi bir sorunda dell laptop tamircisi olarak hizmet vermekten onur duyarız.
Yorum Gönder